| Vue中使用js | 您所在的位置:网站首页 › vue 不支持ie › Vue中使用js |
Vue中使用js
|
场景 Vue中使用js-audio-recorder插件实现录音功能并实现上传Blob数据到SpringBoot后台接口: Vue中使用js-audio-recorder插件实现录音功能并实现上传Blob数据到SpringBoot后台接口_霸道流氓气质的博客- 上面在进行web端录音时在本地使用127.0.0.1或者localhost运行时可以正常录音,但是在通过ip访问进行录音时提示: 浏览器不支持getUserMedia!
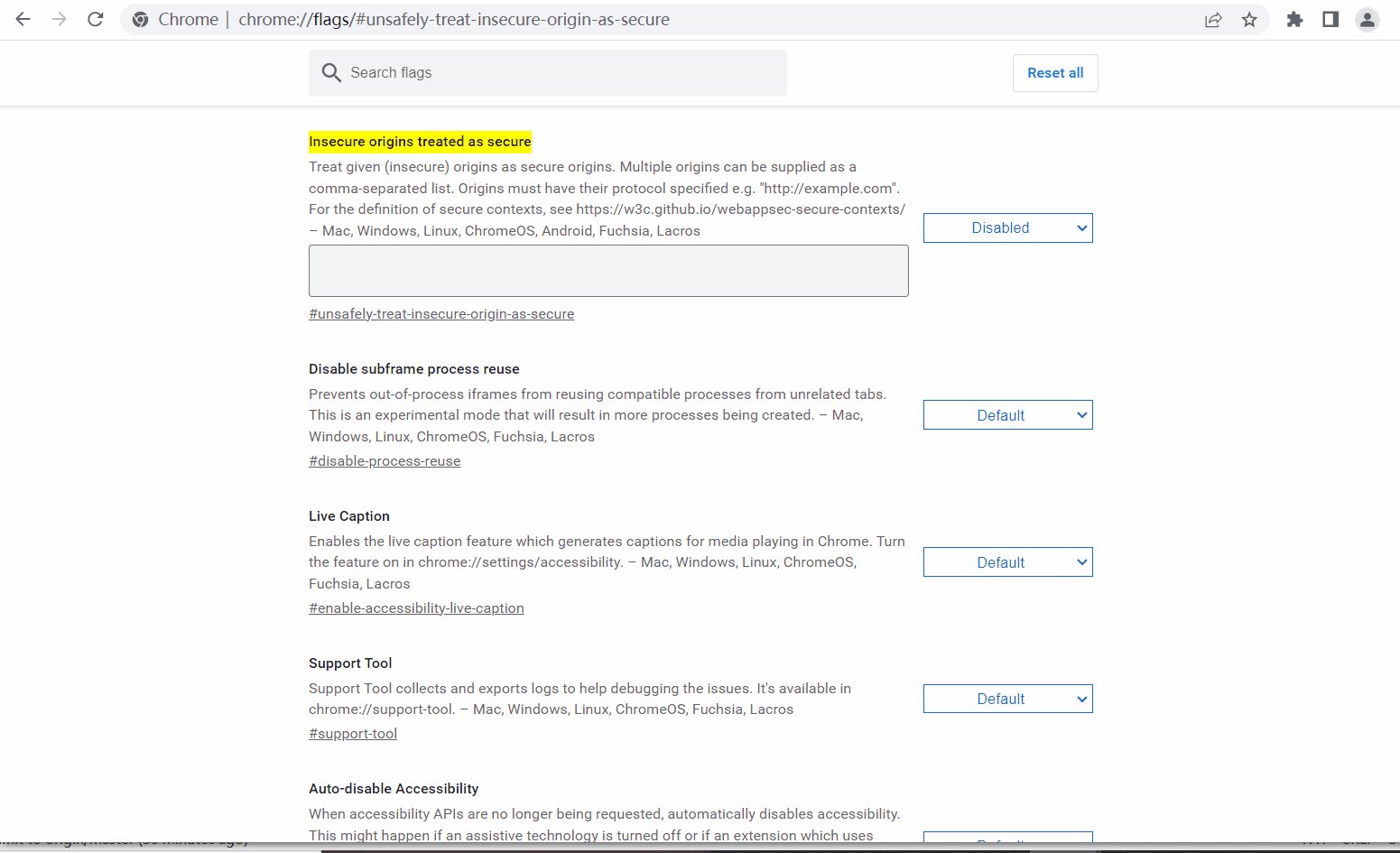
http请求的 chrome,edge, fireFox 等主流浏览器由于安全限制将不会暴露getUserMedia 方法,所以就不能够访问用户的媒体设备。 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现1、Chrome浏览器 访问如下地址 chrome://flags/#unsafely-treat-insecure-origin-as-secure
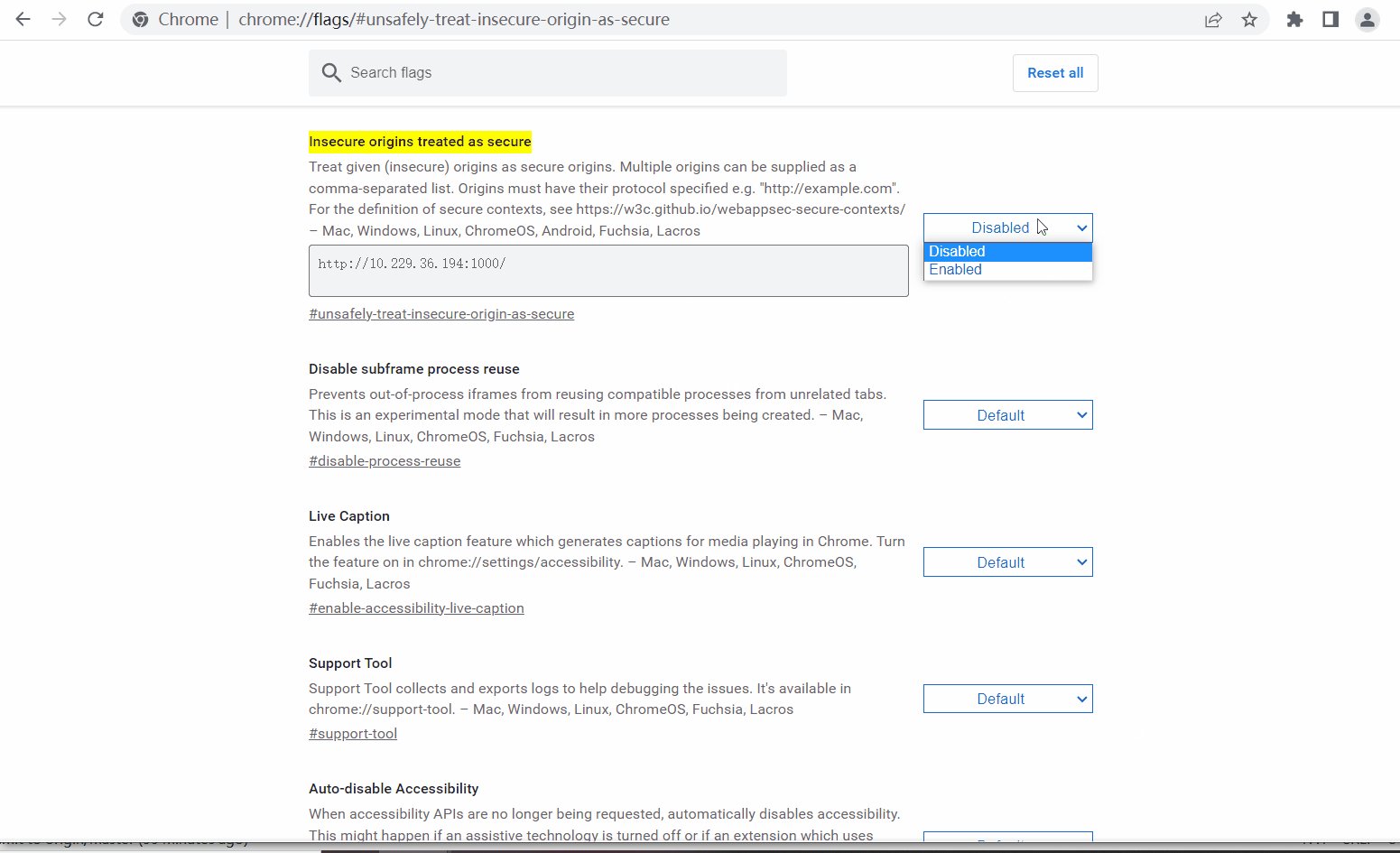
将要录音的网站地址(ip+端口号)输入到Insecure origins treated as secure中,然后将Disabled下拉改为Enabled
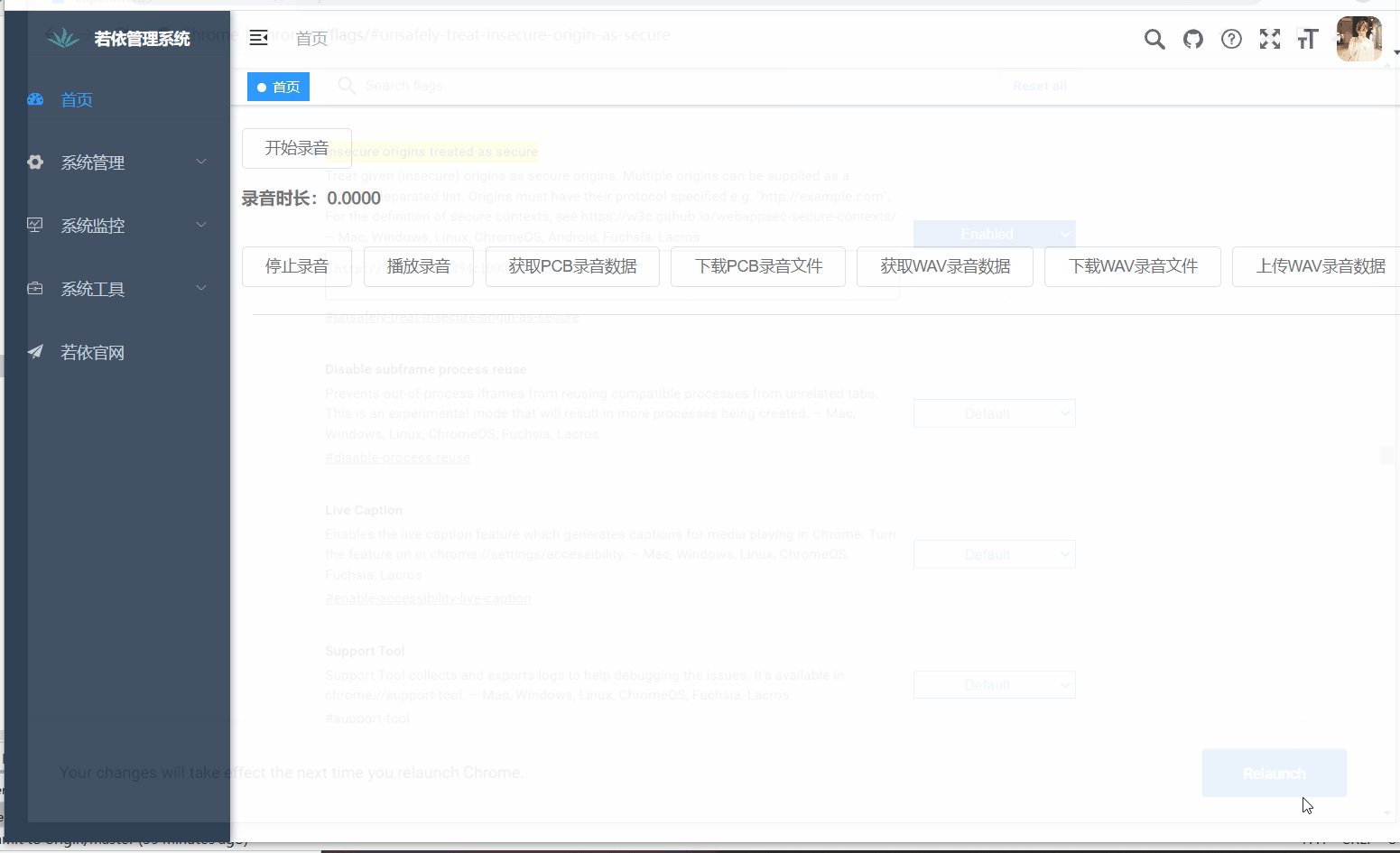
此时下方会提示重启浏览器,点击Relaunch重启浏览器。
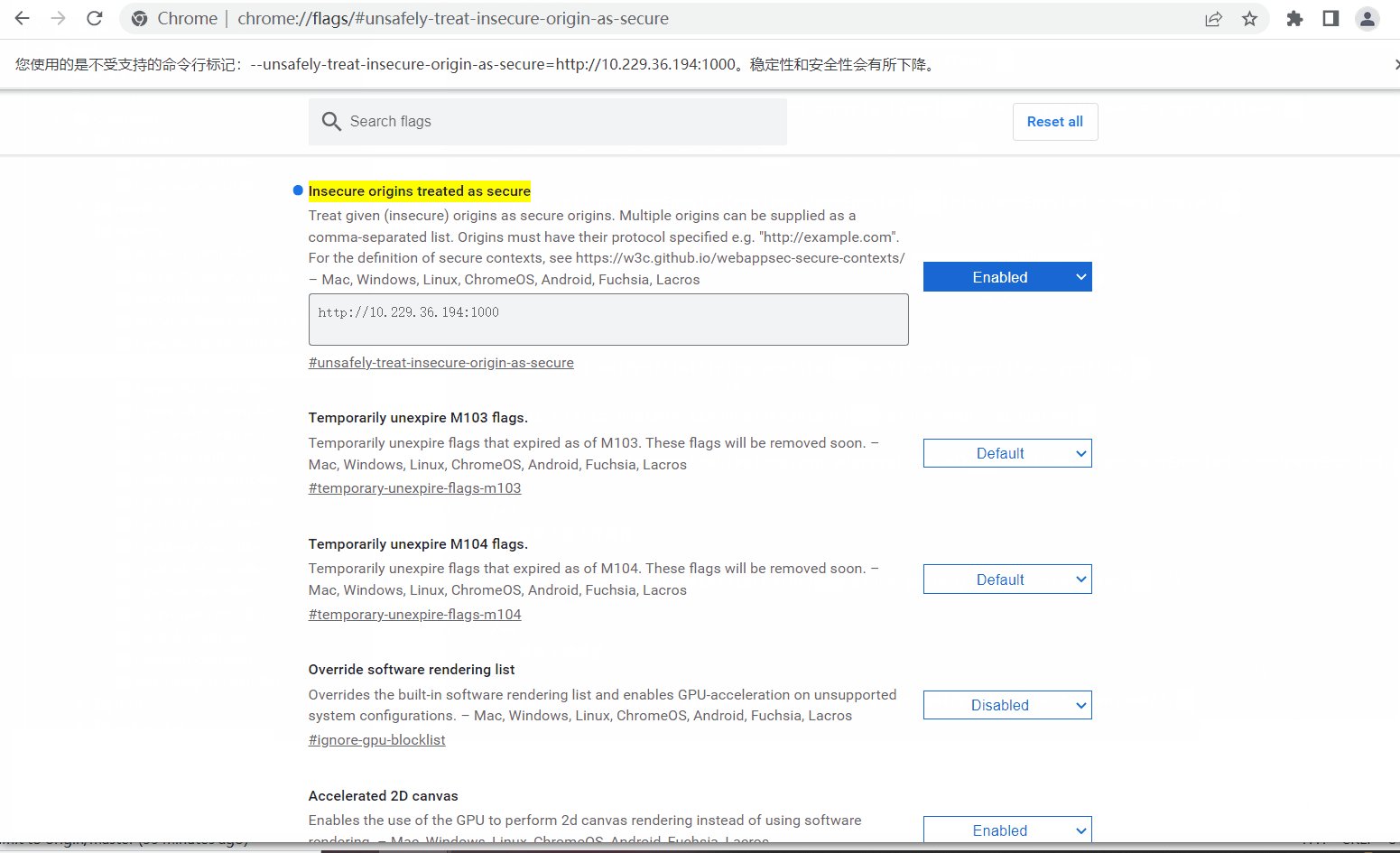
此时就可以在使用ip、非https等的地址进行录音了 2、完整配置流程
|
【本文地址】
公司简介
联系我们